Suite101 is an online publisher which has been online since 1996. Over the years the site's users had published hundreds of thousands of well written articles, with several million images and other media. In March 2012 we started developing the platform from the ground-up on Drupal 7.

As part of a a small team of two seasoned Drupal developers and a themer, I worked for the next year to enrich the platform with a series of new publishing tools. In closed beta (with on-going development) for the entire time, the site was used by several thousand existing writers, and served millions of unique page hits every month. In typical start-up fashion, the project constantly evolved and we had to stay not only stable and working, but also very flexible to accomodate whatever tomorrow may bring.
It quickly became obvious that using existing solutions (modules) for most of our challenges was simply not an option as they often did not provide the level of customization, flexibility and integration we required, and custom, proprietary solutions were necessary in most cases. By the end of 2012, we were sitting on roughly 40,000 lines of custom code, having written two or three times that. Even with this in mind, we still accumulated close to two hundred contributed (ie. from Drupal.org) modules.
My first tasks with the project involved setting up the core project structure, which largely involved Context & Features, for configuration management, and Display Suite to handle presentation. Knowing we'd be encountering many different layouts of the same pieces of content, Display Suite was an obvious requirement, and to make our own life easier, I wrote a helper module which provided a simpler way of adding new Dispaly Suite Fields to different entitiy types.

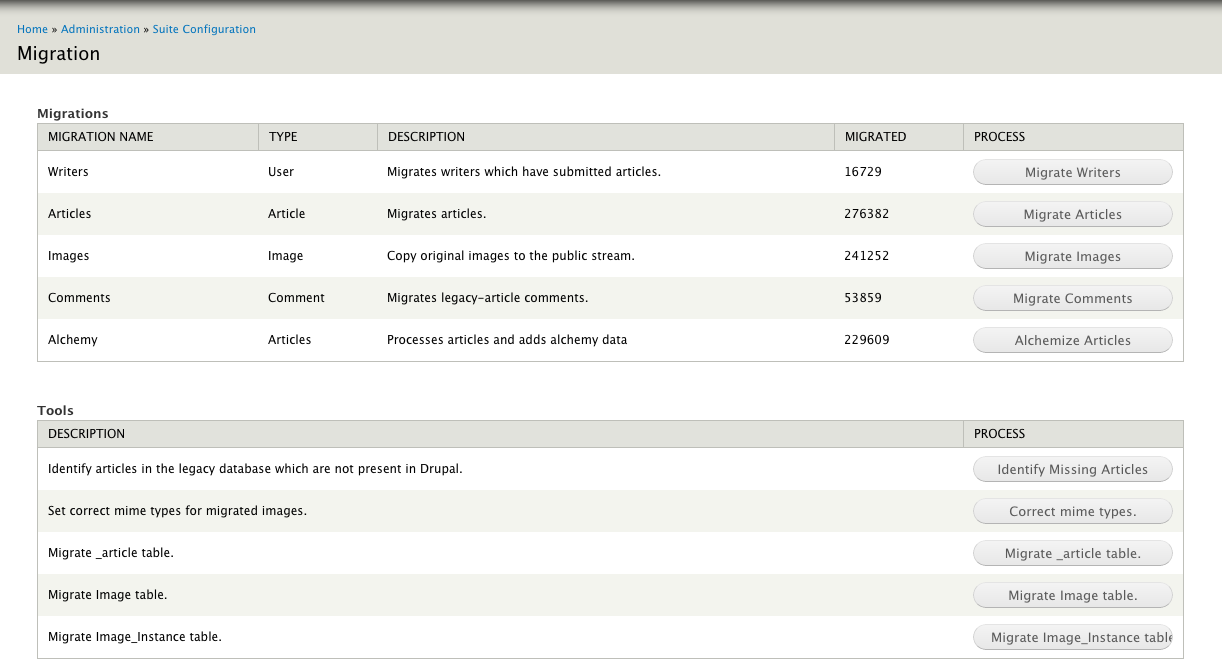
Next came the daunting task of migrating users, content and media from the legacy Cold Fusion / MSSQL site to Drupal. In under two weeks I had a BatchAPI-based solution which programmatically accessed the legacy data and created users, nodes, taxonomy terms, files, relations (for the Relation module), and other entities. At the time we were planning on using Amazon's S3 as the CDN, so the migration tools also sent the image files to the S3 buckets.
Dealing with close to four million legacy images, we wanted to keep the number of files per folder fairly low to make the ease loading time of various GUI clients to the S3 servers. I wrote a helper module which re-organized the uploaded files directory on-the-fly, by renaming the uploaded file to its file id, padding the filename to nine digits, and storing the file three folders deep. Thus, a file with the id 1 ended up as files/000/000/001.jpg, and file id 3456 was saved as files/000/003/456.jpg; this resulted in a clean file structure that was simple to work with.
We decided to use a flags system as a way of letting the community self-moderate the content on the site. We wanted each flag to be an extendible entity, so I built "Flaggy", which provided just that, and admin interfaces into all aspects of flagging content.
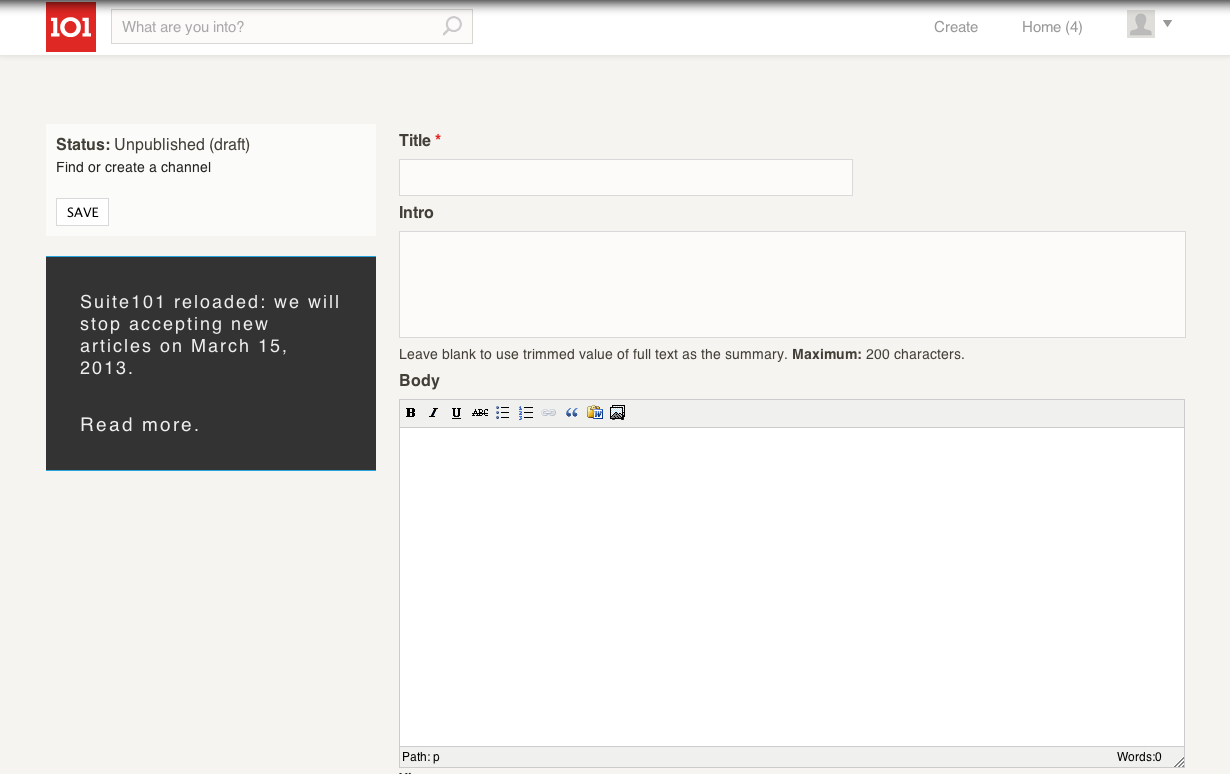
Sometime in the next few months I began working on a new tool (internally known as "MediaFinder") to improve the media handling UX of Drupal's back end. The idea was to provide user-specific image libraries and integrate with third-party services (YouTube, Flickr, Vimeo, etc.) to allow searching and embedding of third-party media via a single, unified interface. This mini-project came a good way towards completion, but in the end we opted for a simpler solution which only handled Drupal-managed files.
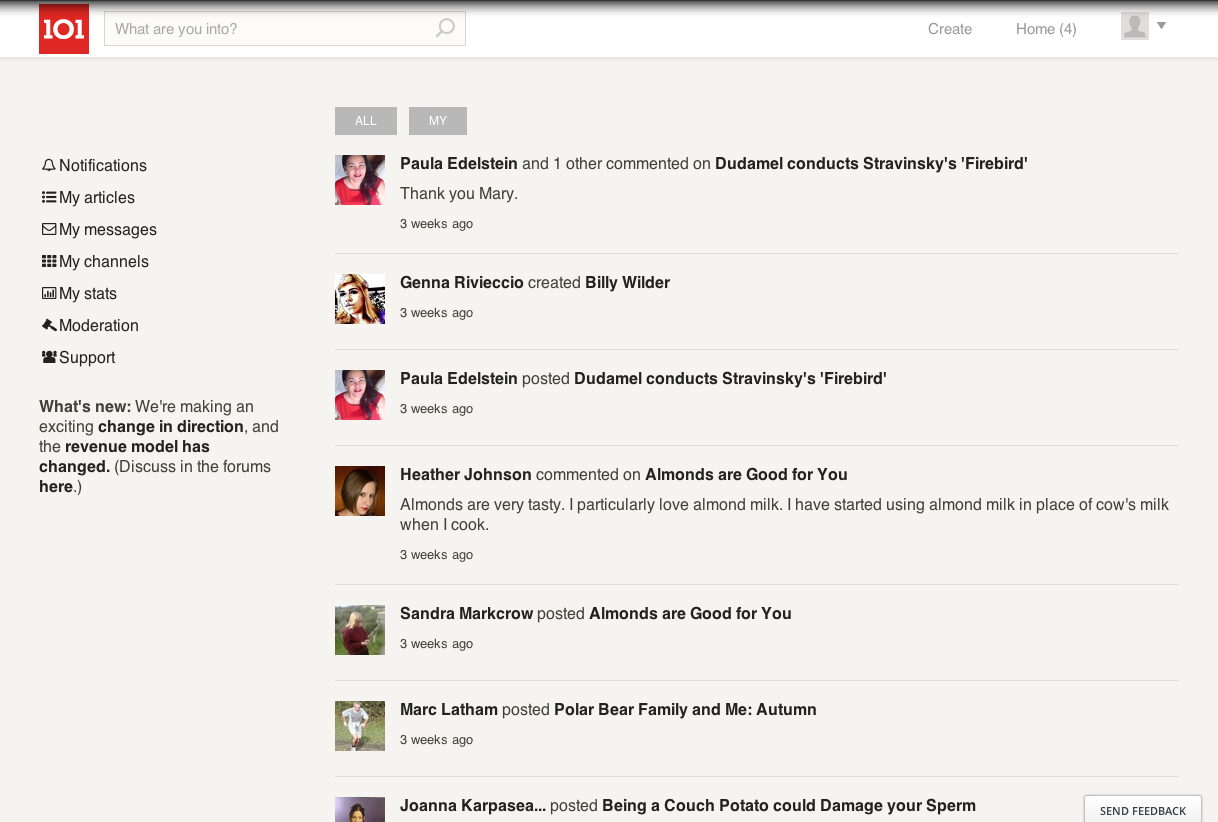
We required a way to notify users of various events taking place (users flagging content, joining channels, applying for channel permissions, etc.) , so I built an easily-extendible notifications framework ("TaskIt") which presented a feed of content, ensuring to group similar actions into a single event (ex. "John Smith (and 5 others) commented on Your Article.").

As an afterthought to TaskIt, I built a second system to track interactions with content and provide the homepage feed (for logged-in users), with various UX tools including infinite scroll and automatic updates of new content.
Somewhere mid-way through the project I brought over a small module I had been working on outside this project - Devtools. I started bundling useful, stand-alone functionality into the Devtools module, which grew to be a handy and powerful suite of code. Simple APIs for generating batches, creating Display Suite fields, creating multi-state forms in modals (including proper validation and a series of other helpers), debugging, UI improvements, and helper functions for working with fields, entities & forms.
The original incentive for user contributions to the site was a monetary payout for the submitted content. The amount paid depended on the quality of your content and your level of interaction with the site & community. I built a points system which tracked dozens of various metrics on a per-user basis (both internal to the site, and from external sources, such as Google Analytics), calculated the user points (according to a very effective algorithm developed in-house by Mike Kilinski), and from that data, figured out the dollar value each user earned that month. At a later point I integrated user payouts with PayPal payments.

During the course of the project we went through half a dozen designs, and I also did a large chunk of the theming involved.
This was the largest Drupal project I've been involved with (and with the amount of content and code likely one of the largest Drupal projects in existence), and while constantly pushing the boundaries of what Drupal does, we solved many new & unique challenges.